Web design trends are a snapshot of where the industry is heading. They shouldn’t just be a reference to blindly follow. And so our annual roundup features cutting-edge concepts as well as the latest additions to the designer’s and front end developer’s toolbox that ensure we build better experiences for our users—and not simply sites and apps that all look the same.
On this list you won’t find predictions that designs in 2019 will feature bigger typography, more video content, voice interfaces, and micro-interactions. We already know that will happen. Instead, what we were interested in when we asked this year’s experts for their predictions, was identifying the trends that will truly make a difference to our industry in 2019.
Last year, this included inclusive and ethical design, for example, and we’ve since published many articles that have helped us realize its importance. This time, we went a step further and included some actionable advice on how you can make a change in practice.
As usual, the following thoughts are complemented by plenty of resources for further reading or watching. Enjoy!
You might also like: Web Design Trends 2018: What Will Make an Impact This Year.
1. Intrinsic web design
The term “Intrinsic Web Design” was coined by Mozilla designer advocate Jen Simmons last year, and it’s something we will hear a lot more about in 2019.
Self-taught designer and developer Chen Hui Jing thinks it’s a very apt term.
“The word ‘intrinsic’ is defined as ‘belonging to the essential nature or constitution of a thing,’” she explains. “When we talk about the web as a visual medium, the canvas is the browser. Browser capabilities have reached a point where we can do a lot of creative things, using the tools and properties the way they were meant to be used—instead of hacks and workarounds to overcome the limitations of the browsers.”
When we talk about the web as a visual medium, the canvas is the browser. Browser capabilities have reached a point where we can do a lot of creative things, using the tools and properties the way they were meant to be used.
Hui Jing encourages developers to try out this comprehensive new suite of web layout tools, including Flexbox, Grid, and Box alignment, which gives us fine-grained control of where we want to place our items if we require, but also allows us to cede control to the browser to lay out our items for us.
It was through experimentation that Hui Jing figured out a lot of the techniques herself. For example, one key thing that she highlights when teaching Grid these days is that we are now able to vary the rate of expansion and contraction of items with the various sizing values Grid offers.
“Such behavior gives web designers and developers better options and greater flexibility in terms of art direction, and ensures that the focus of the content is never lost regardless of the context in which it is viewed,” Hui Jing points out. “With more developers and designers using these new tools, we’ll have a greater pool of ideas and inspiration for building designs that truly suit the nature of the web.”
Watch Jen Simmons’ presentation, Everything You Know About Web Design Just Changed:
2. CSS variables and Houdini
In 2019, we will also see a more widespread use of CSS custom properties, also known as CSS variables, as more people will become aware of what they can do.
“The use of Sass and other preprocessors will start tailing off soon as the capabilities of native CSS increase,” thinks Michelle Barker, a front end developer at food and drink ordering app Ordoo, who runs CSS {In Real Life}. “Variables are a big step towards that—although to predict the demise of preprocessors for 2019 feels a bit premature!”
Use cases include theming (which can become very efficient with CSS variables) and changing property values for different breakpoints. When you use variables with CSS Grid, for example, you can easily adjust your layouts (eg the number of columns and gutters) at different breakpoints with very little code. Browser support for both Grid and variables is pretty much level, so it makes sense to use variables where you’re using Grid, and provide sensible fallbacks for older browsers.
“CSS variables can be especially useful in CSS functions,” Michelle suggests. “A great example is how Ana Tudor has used them with conic-gradient() to create an interactive pie chart. I think we’ll see many more creative examples in 2019. I also have high hopes for CSS environment variables (or global variables)—although still in working draft, the spec is already gaining browser support. Being able to use these in combination with CSS variables will mean we have a lot more power at our fingertips.”
These new effects are made possible by Houdini, a new set of APIs that will give developers the power to extend CSS and hook into the styling and layout process of a browser’s rendering engine.
“It means we can create really high performance animations and interactions without worrying about needing polyfils,” explains Mustafa Kurtuldu, design advocate at Google.
Watch The State of Houdini, a talk Mustafa’s colleague Surma gave at Chrome Dev Summit in November:
3. Ambient design
Jack Koloskus, who designs and breaks the rules of graphic design at digital storytelling publication The Outline, predicts that we will see an increase in ambient aspects of websites.
“Some of this will come from changes in technological capabilities,” he explains, “but a lot of it will come from the fact that we spend such a wild amount of time looking at screens. While 10 years ago you might not have been on a website enough to notice if something changed over the course of several hours, now, if a design element changed from the afternoon into the evening, there’s a better chance you’d pick up on it.”
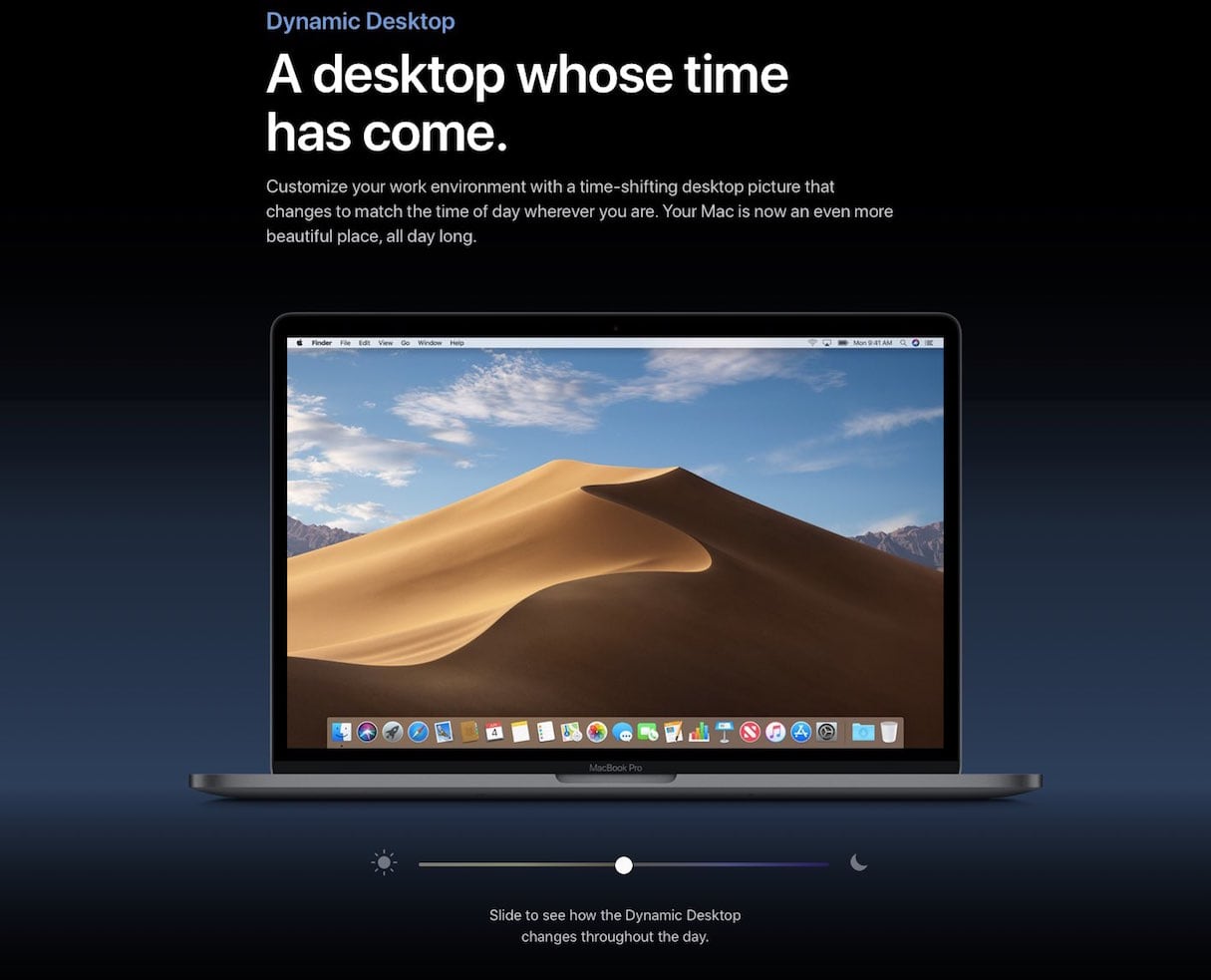
Ambient design is not new, Jack admits, but widespread usage is now becoming viable. You can, for example, change the design of a website based on the time, location, or weather. By way of an example, Jack points to Mojave, Apple’s latest operating system, which features two pre-packaged desktop backgrounds that will change based on the time of day.
“Desktop backgrounds are an obvious candidate as the persistence of the image makes the impact of the change easy to spot,” Jack suggests. “But websites allow for this approach to be taken in more dynamic ways, and also while considering user interaction. There are certainly more technological developments that will happen that we can find ambient uses for, but all of the information needed for such ambient aspects is already available to developers through the browser.”

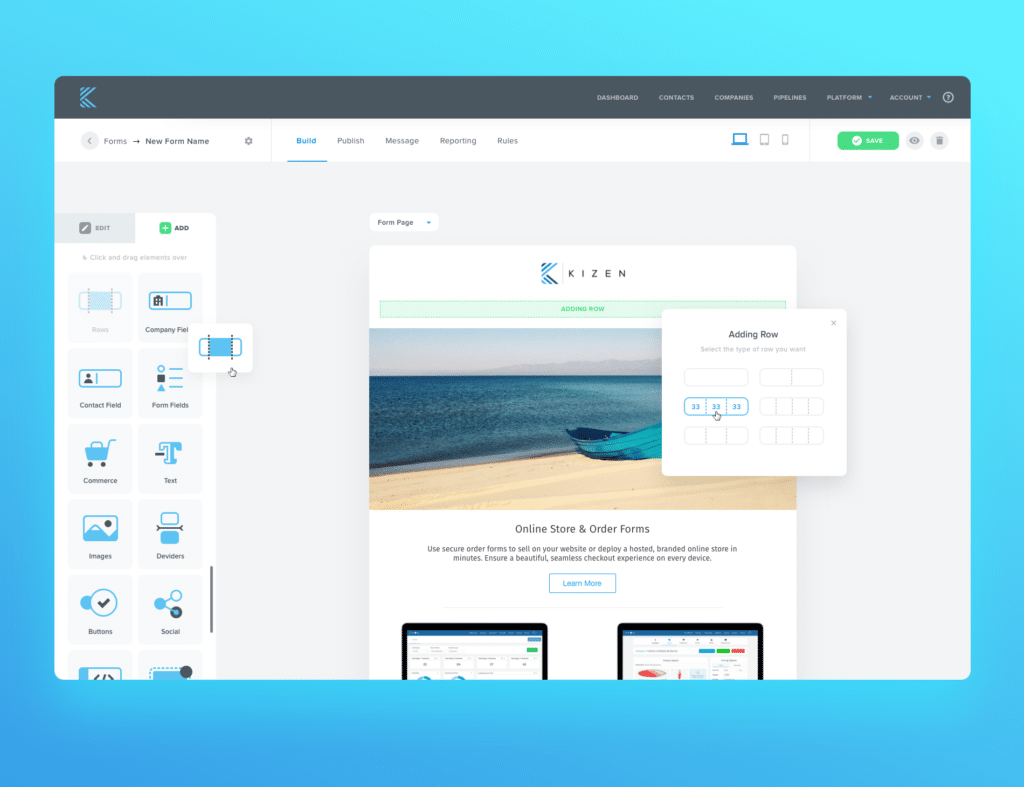
4. Freeform design
Jack Koloskus also thinks that we will continue to see a move away from the out-of-the-can front end framework aesthetic towards more freeform design.
“The great thing about frameworks is they are fast and accessible, but their speed comes from making things visually similar,” he explains. “However, the visual literacy of the average web surfer is increasing, and they spend so much time online that it’s going to take something weird— maybe even wrong—if you want a chance of standing out at all. Perfectly adhering to design rules isn’t going to keep people engaged with you. It’s something more visceral than that.”
Perfectly adhering to design rules isn’t going to keep people engaged with you. It’s something more visceral than that.
Additionally, the proliferation of free online education resources has enabled people who don’t have a classical education in web development to begin to explore the territory from their own viewpoint, which allows for much more diverse and interesting ideas to enter the field.
“It will require developers and designers to have an open mind, but there will be a lot we can learn from,” Jack predicts. “We will continue to move away from websites that are hyper-functional immutable containers of relatively unadorned information. Have a little fun, and rotate something 45 degrees!”
Marcin Treder, CEO of design tool UXPin, agrees and hopes that 2019 could be the year the over-aestheticization of web design disappears.
“The care for the experience of users has been replaced by the dominant care for certain visual styles,” he sighs. “Having your website represent flat-design, or filling it with a particular style of illustrations—all too painfully visible in the web of 2018 when everyone followed one style of illustration—became more important than a carefully crafted user experiences. The web badly needs the rebirth of the good old user-centered design.”
Oliver Williams, meanwhile, a front end developer at Springer Nature, is excited by browsers continuously improving the design experience in DevTools. “With CSS clip-path and shape-outside, we may start to see a less rectangular web,” he says.

5. The design of value
Jordan Moore, director of design at digital product studio Dawson Andrews, anticipates a move towards commercial value.
“The name of the game in digital product design isn’t the design of aesthetics but the design of value,” he explains. “This is the difficult part of digital design, as it often requires thinking from principles first rather than reasoning by analogy. It’s too easy to imitate aesthetics, such as concepts you see on design galleries, as they only deal with skin-deep issues by definition. As a general rule, if it’s replicable, then it’s a prime candidate for mass-production and an area that will doubtlessly be displaced by AI in future—the value in traditional, interface-focused fields is draining fast.”
Jordan thinks that the creation of meaningful value, on the other hand, is a field that isn’t easily replicable and has fewer opportunities for algorithms and AIs to mass-produce. In 2019 he can see our industry slowly waking up to this observation.
“We’ll become more comfortable deferring low-value tasks to automated tools and creating further systems beyond design and build systems to allow us to focus more of our efforts on the higher value, more cognitively intense work. Studios that recognise this will outpace everyone around them, and they’ll take their lucky clients along for the ride.”
6. Better authentication patterns
The last year was defined by GDPR and an ever-increasing cacophony of data breaches and trust violations from the companies which previously held the greatest sway over customers’ positive perception of the web.
“As a result, in 2019 web designers must take a hard look at their authentication patterns,” warns Cheryl Platz, principal designer and owner of Ideaplatz. “Sites who previously used Facebook login for ease of use must now grapple with their first customer impression being a negative one, merely by proxy.”
“Even without Facebook Connect, all sites will face a higher burden of proof at the time of signup. What customer need are you solving when they sign up for an account? If it’s not satisfying an unsatisfied need, it’s folly to assume customers will be as willing to engage as they once were. Further, all designers will need to run their customer profile design through a fine-toothed comb. Do you really need your customer’s gender? Age? Phone number? Every ‘extra’ field increases the risk for you and your customer.”
Do you really need your customer’s gender? Age? Phone number? Every ‘extra’ field increases the risk for you and your customer.
As much as Cheryl, who is most well-known for her work on the future of voice interfaces, would like to see conversational UIs making more genuine headway, she’s concerned about these trust issues threatening the foundation of the industry and cautions that they must be dealt with before returning focus to the cutting edge. “Most of the ‘cutting edge’ technologies are even more invasive of privacy, and will not succeed without a strong foundation,” she warns.
You might also like: 10 Ways to Establish Trust on Ecommerce Sites and Apps.
7. Recognition of bias
Content strategy consultant Rahel Bailie believes 2019 will be the first year of a multi-year effort to design for inclusivity.
“A lot of attention will be paid to systematic biases in algorithms and how design either amplifies or diminishes that bias,” she predicts. “Designing with dark patterns, for example, can capture data in a way that reinforces erroneous results. That, in turn, affects the quality of data that gets fed back into the algorithms.”
“To paraphrase Adventures in UX Design, dark patterns rob users of their agency. Instead of reducing all users outside of the mainstream as edge cases, there will be a recognition that there are multiple audience segments that are all significant groups. One could say that the way network television or mainstream radio made way for streaming services with diverse audiences, each with their distinct categories, digital services will start recognizing diverse audiences and their needs. That will range from the way content is presented to the content itself.”
Watch How I’m Fighting Bias in Algorithms, a talk by Joy Buolamwini, a computer scientist and digital activist based at the MIT Media Lab, who founded the Algorithmic Justice League:
8. Inclusivity through omni-channel content
Rahel Bailie also believes that inclusivity through content being delivered in an omnichannel context is going to pick up steam in 2019. The idea is that by understanding context (for example, when you know the stage that a customer is at on their journey, or the demographic of your audience), it’s possible to deliver more appropriate content.
“It’s been a long time coming, but with a better understanding of how to be inclusive through personalization and better tools, it’s easier to be inclusive of diverse audiences,” she explains.
Technical communicators have used component content management systems with XML editing interfaces to do sophisticated omnichannel content for some time now, Rahel acknowledges, but it has been within a closed ecosystem of properly structured, semantic content. In the messier world of marketing content, the appetite to enforce structure on content and workflows and to learn sophisticated editing interfaces has been far less pressing. Instead, the onus has been put on technology to compensate.
“I think 2019 will be the tip of the iceberg, but as more machine learning and artificial intelligence is incorporated into delivering content through bots and voice interfaces, web design will need to change to accommodate the variety of content that could be delivered. The algorithms may deliver text-based or visual content that comes from a range of sources and formats, and in varying lengths and quality.”
Rahel reckons that there will be an adjustment period and that accommodating those audiences can result in a bit of anxiety until we figure out how to work with all the variations.
“In 2019, progress may be relatively superficial,” she says, “but this will be the year that lays the groundwork for more advanced ways to implement measures for inclusivity.”
You might also like: Inclusive Design: 12 Ways to Design for Everyone.
9. DesignOps
Over the past few years we’ve seen a move away from agencies towards in-house teams. Andy Budd, founder and chief executive of strategic design consultancy Clearleft, believes this happened because, as reliance on digital grew, companies needed to grow the internal capability to move faster and capture more value at a reduced cost.
“The big tech companies decided to kick-start their design function by acquiring a few well-known agencies,” he explains. “These acquisitions brought in new management skills, and resulted in the emergent field of DesignOps — or Design Operations. One of the first aspects of DesignOps to gain popular traction was the creation of design systems. However, it turns out that while it’s relatively easy to scale technology teams, scaling design inside traditional companies is a lot harder.”
As internal design teams grow from five to 20 to 50 or more, Andy thinks other processes and techniques are needed to keep design teams productive and prevent things from grinding to a halt. Also, outside a few large tech companies, DesignOps hasn’t been practiced widely or especially well so far. Andy reckons that’s going to change over the course of the next couple of years and that companies will be looking for external agencies for help.
Related to this is the diversification of teams.
Inclusivity means building a team with diversity built in, and that means not only races and genders, but also ages and life circumstances.
“Putting a bunch of privileged young adults of the same gender, interests, and social leanings together in a room to bring a business idea to fruition is bound to happen,” acknowledges Rahel Bailie. “But as their business matures, the bumpy awakening to the need for inclusivity leads to an aha moment. And that is leading to the realization that inclusivity means building a team with diversity built in, and that means not only races and genders, but also ages and life circumstances.”
You might also like: Understanding DesignOps and Their Role in Design Teams.
10. Purposeful storytelling
Over the years storytelling has influenced and driven innovation in both science and technology. Sherlock Holmes had an effect on how crimes were being solved, while Star Trek provided inspiration for Amazon’s Alexa.
UX designer Anna Dahlström, who’s writing a book about Storytelling in Design, thinks that in 2019 we will increasingly need to turn to traditional storytelling to connect with audiences, as the context that products are used in is becoming more complex.
“As designers, we need to master Walt Disney’s skill of being able to get both the bigger picture and the small details right,” she advises. “We also need to account for a growing number of eventualities and moving parts that need to be defined and designed, so that it all comes together. Just like a good story.”
Anna suggests learning from character development to help us identify and define all the actors that play a part in a product, narrative structures that take into account happy and unhappy users, and set and scene design that helps us get particular parts of a product experience to come to life.
“All of this helps ensure that the heroes are the users of the products and services we’re working on, and that they’re who the experience is about.”
Haraldur Thorleifsson, founder and CEO of full-service creative agency Ueno, agrees.
“Designers are translators between the needs of the business and the needs of the end user,” he points out. “I would love it if web design was more about purposeful storytelling, about making the user feel something unique and universal. We need to remember that we as designers are responsible for the moment that our users interact with the thing that we created. And since time is the ultimate limited resource, it’s our responsibility to make that moment meaningful.”
We need to remember that we as designers are responsible for the moment that our users interact with the thing that we created. And since time is the ultimate limited resource, it’s our responsibility to make that moment meaningful.
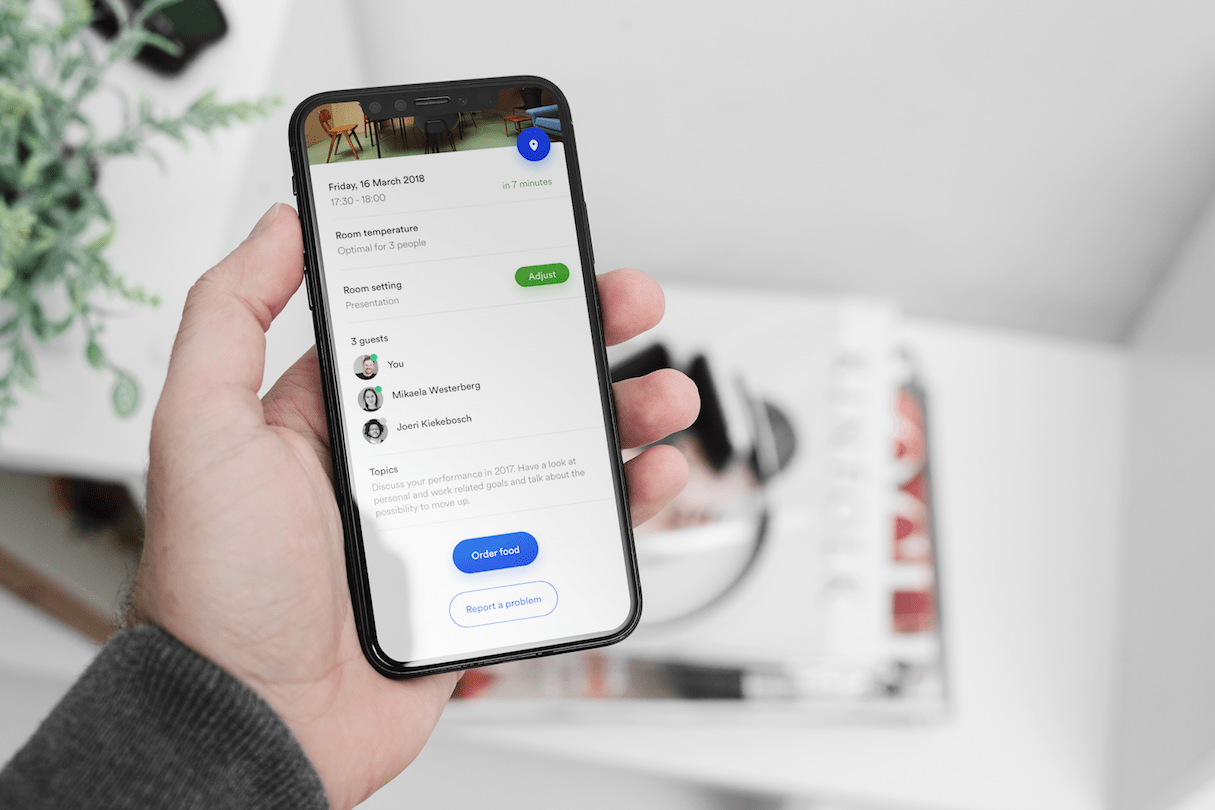
11. Smart offices
David Vogel, experience design director at global creative agency AKQA, believes that in 2019 we will combine the Internet of Things, edge computing, voice interactions, smart lighting, and multi-sensors with self-learning systems to create smart office environments that identify occupants and create a bespoke workplace experience for them based on their individual preferences.
“Our relationship with digital used to be a relationship with another world, accessed through an interface like a PC, tablet, or phone,” he explains. “Now, our relationship with the real world is enhanced and augmented using digital technology. Our habits and behaviors allow our environment to adapt to our needs, to orchestrate serendipitous encounters between people with compatible skills and interests, and to reduce workplace friction and allow for greater personal productivity.”
David believes this will not only benefit the health, wellbeing, collaboration, and sense of achievement for employees, but will also contribute to the bottom line of forward-looking businesses that will make smarter and more efficient use of space, energy, and talent.

12. Progressive web apps
Google design advocate Mustafa Kurtuldu anticipates that progressive web apps, although having been around for a while, will make a big impact this year.
“We have seen multiple books published on PWAs, especially Progressive Web Apps by Jason Grigsby,” Mustafa explains. “A Book Apart has consistently had their finger on the pulse of digital design, so that shows a big sea change from a designer’s perspective. Understanding how PWAs are designed means thinking about user states for offline, online, and li-fi.”
Google has just launched progressive web app squoosh.app, a tool that lets you drag and drop an image to your browser, compress it using various settings, compare the original with the new version, and then download it. Squoosh is open source, so others can learn how to implement the design patterns as well.
For more on progressive web apps, download the free ebook Progressive Web Apps: The Future of the Mobile Web, a collaboration between Google, Microsoft, and Awwwards.com.