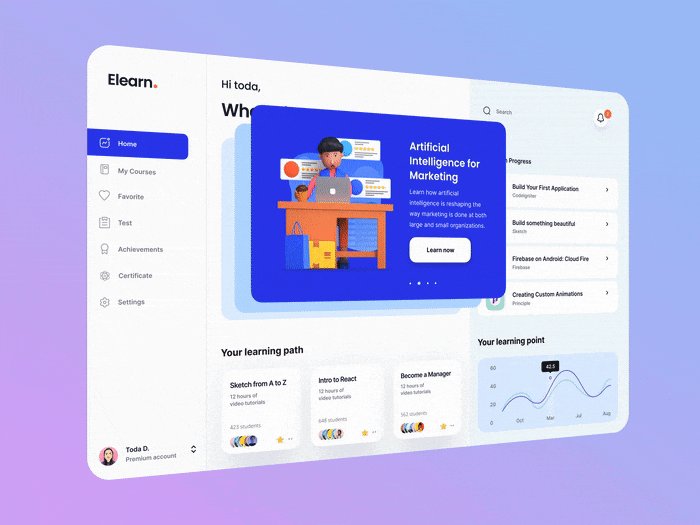
BY Ruthi
Disney’s 12 Principles of animation is one of the inestimable guides when traditional animations are considered. It was put forth by Ollie Johnston and Frank Thomas in their book – The Illusion of Life. These principles were originally designed for traditional animations like character animations. However, these principles can still be applied in designing interface animations. So, this is just a curious attempt to relate some of those principles in designing interface animations.
Disney’s 12 Principles of animation
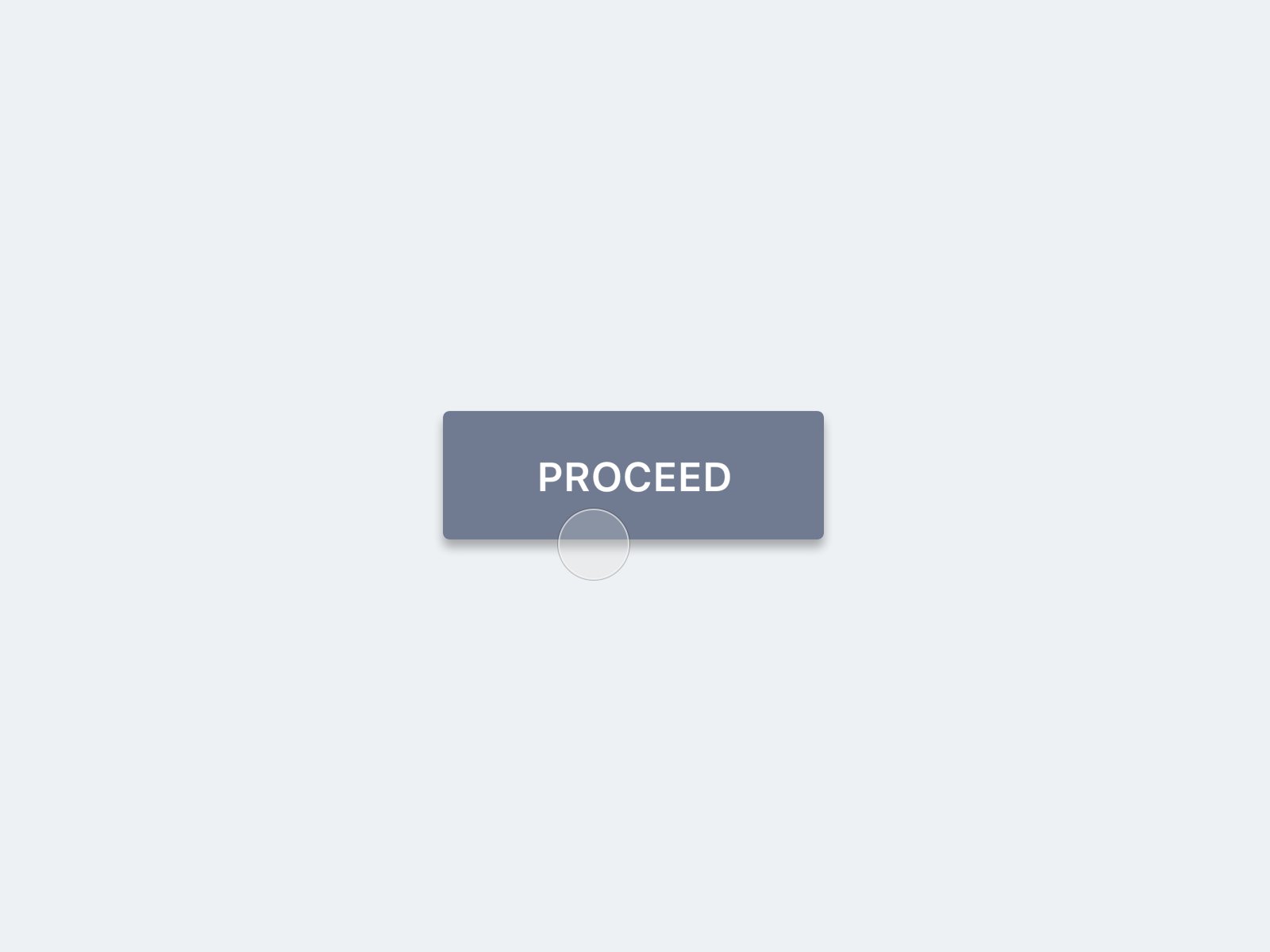
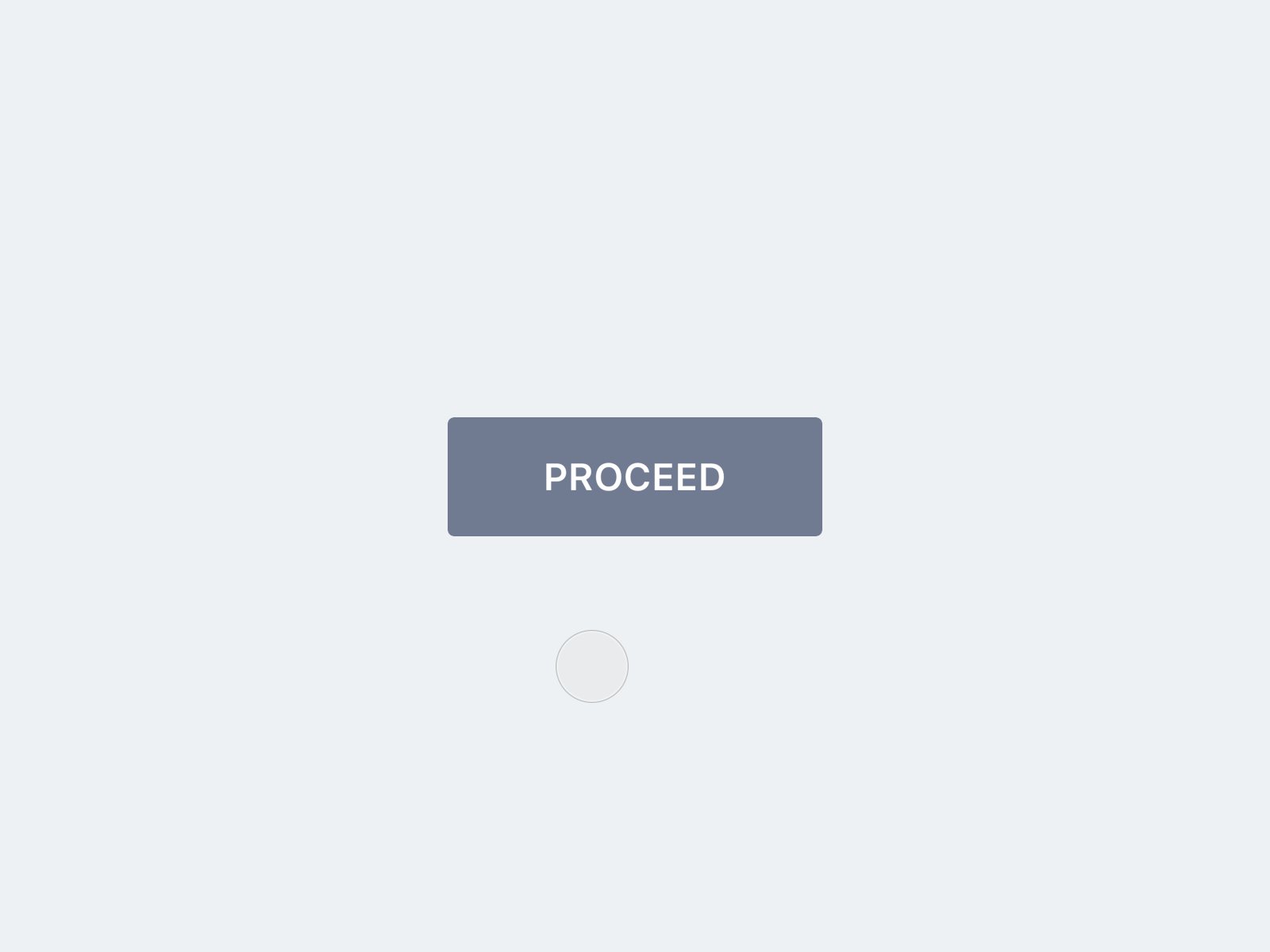
Squash and Stretch
In animation, Squash and Stretch represents an object’s gravity, mass, weight, and flexibility. A bouncing ball in a scene which stretches when it hits the ground is Squash and Stretch.
In interfaces, Squash and stretch can be easily related to buttons. A button’s pressed state is Squash. By controlling Squash and Stretch, we can easily define a character to the buttons. Other than buttons, this can be applied to any interacting element in an interface.


Anticipation
Anticipation informs the viewers about what’s gonna happen. It precedes the action that is happening next. A character bringing his arm back before releasing a javelin is anticipation.
In interfaces, hover states are fine examples of this. Whenever we hover on elements, certain elements react to it indicating that it is clickable and something is gonna happen on clicking it.


Timing
In traditional animation, timing informs how the frames are drawn. More the frames, smoother and slower the animation is. Timing also gives mood and character to the objects.
Timing is a fundamental aspect in any interface animations. Timing along with easing function plays an important role in motion choreograph. A lengthy transition makes your users wait too long. On the other hand, your users may miss something if your animations are too fast. Usually, most of the interface animations lie between 200–600ms. Interactions like hover and feedbacks are around 300ms and elaborated motions like transitions are around 500ms. You can refer to Material design, which has a good explanation of durations for each type of animations.
Several design systems (like Carbon and Lightning)have considered motion as an important aspect and formulated specs (timing, easing etc.) for each type of transitions.

Slow in and Slow out
Most of the objects in the real world follow motions which are eased. That is, an object’s motion is not abrupt. A free falling object starts slowly and then gains momentum.

Adding easing to your interface elements gives more life and makes them appear more natural. Timing and easing alone can be used effectively to define your motion systems.
Staging
Staging choreographs the scenes. That is, how the objects are placed in a scene, how and when each animation is taking place and so on. It directs the attention towards the most important objects in the scene.
In interfaces, staging decides where the elements are placed and how they are choreographed when an interaction happens. It directs the user’s attention to the intended element.

Arc
A ball thrown from a height follows a parabolic path. Arcs make things more natural.
In interfaces, elements which are following a diagonal path can be made more natural by following an arc. Arcs can be used when you want to highlight an element’s path.

Secondary action
In animation, secondary action is used to support or enhance the primary action of an object. The motion of a character’s head while walking is a secondary action.
In interfaces, secondary action can be used to make primary actions more prominent. These are useful at places where an element needs to give a feedback to the user. All micro-interactions are based on secondary action principle.

Exaggeration and Appeal
Important characters in the scene must be appealing and at the same time, certain actions can be exaggerated to gain more attention.
In interfaces, important interactions can be exaggerated to gain user’s attention. FAB in material design is a good example. The static state of the FAB itself is appealing since it is in the accent color and also floats above all the elements. When any interaction happens, the FAB’s animation can be exaggerated to occupy the entire screen to give it more appeal.


Follow through and Overlapping action
Consider a rabbit jumping from a height. When the rabbit starts its motion, its ears might start off with an Offset with its body. And when it lands, its ears would still be in motion. The former is called an Overlapping actionwhere different parts of the character operate at different rates. The latter is called Follow through where some parts of the character would still be in motion even after the character has stopped.
In interfaces, elements can be made to overshoot(Follow through)their position before coming to rest to make them feel more natural.


Every interaction in an interface must be crafted carefully with the right context to make the experience immersive. Using these principles in the right places ensures that your interactions are not alien to your interface.