Many — mostly young — designers create digital products based on their gut feeling. Although this may work in many cases, there are proven common standards that help you to logically construct well-founded UI solutions instead of relying on your gut feeling.
In this article, we are going to explore the common standard of modality in user interfaces, discuss the reason why there are only two fundamental types of screens and analyze how apps and websites fail at converting information architectures and user flows into intuitive user interfaces. Oh — and we are going to talk about kittens.
Let’s start the exploration with a bold claim:
There Are Only Two Types of Screens
- Modal Screens
- Non-Modal Screens
That is it — Let me explain. (Almost) Every imaginable viewport falls into one of those two categories. In order to understand what differentiates a Modal Screen from a Non-Modal Screen, we first have to define a Modal Screen.
What Is a “Modal Screen”?

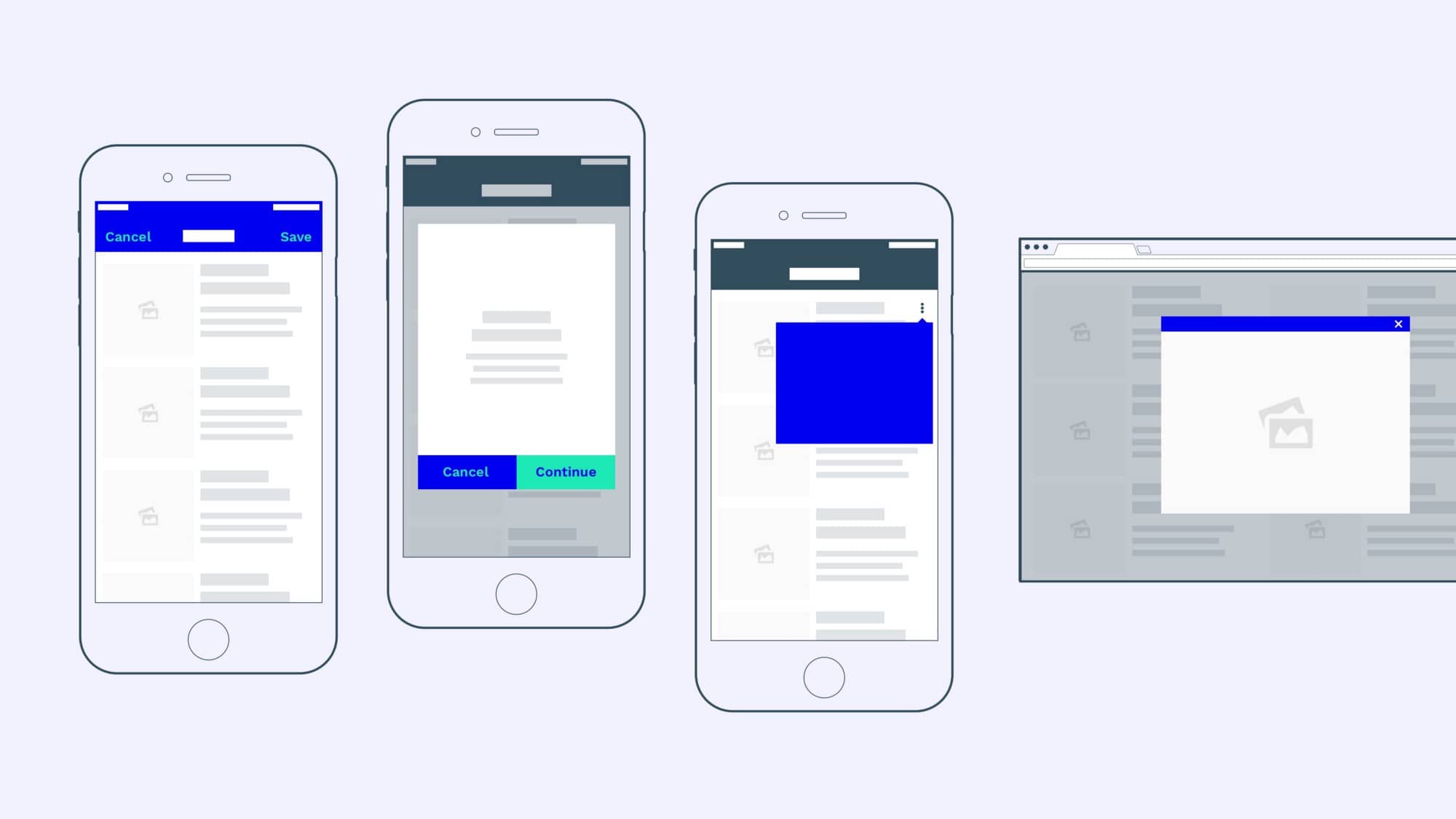
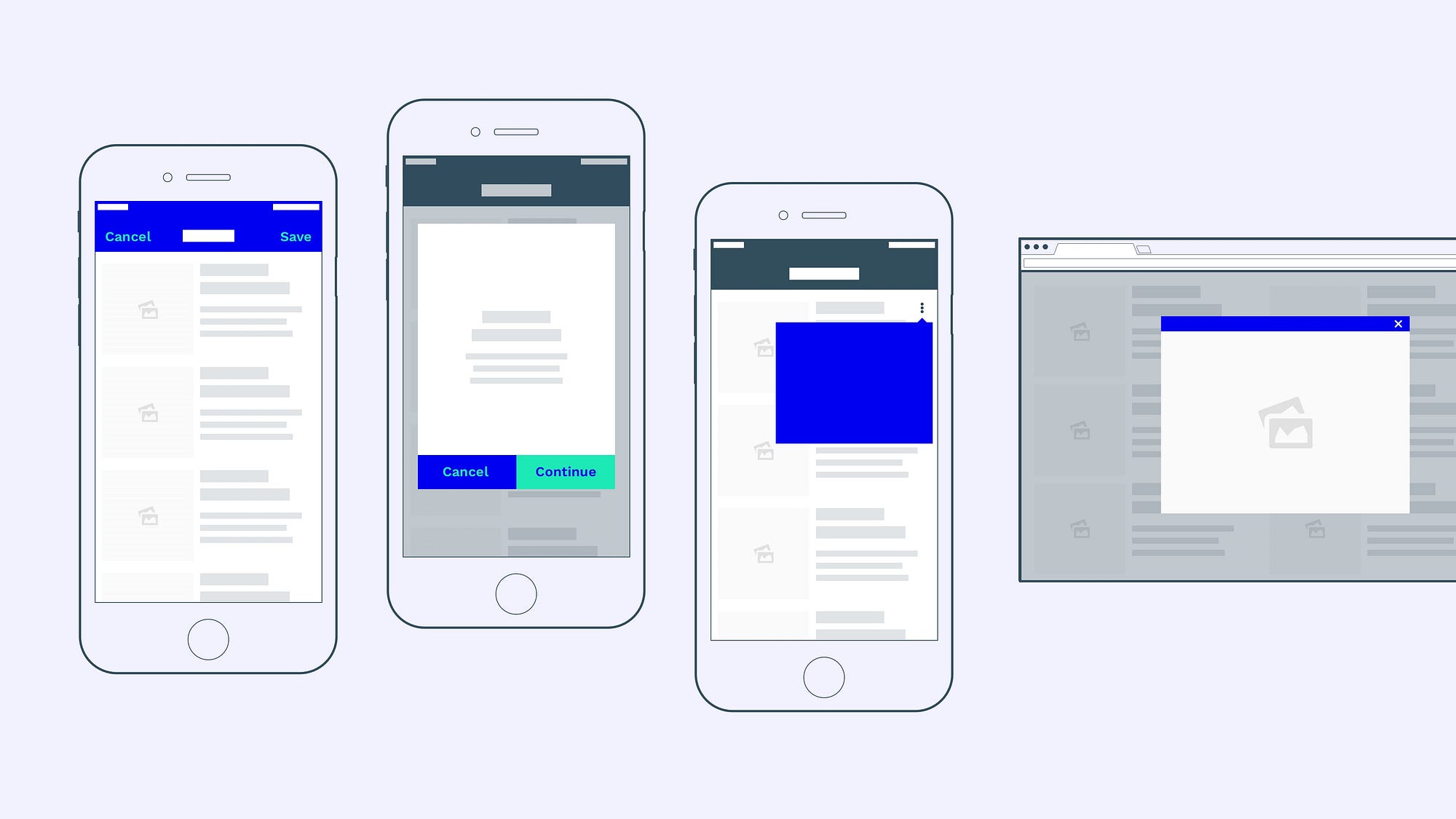
Modal Screens can be found in different shapes and sizes:
- Fullscreen Modal Views (1)
- Popups (2)
- Pop-Overs (3)
- Lightboxes (4)
- Alerts/Notifications
- (Multi-step) Dialogs
- …
Both Modal Screens and Non-Modal Screens are child views, meaning they are subordinate to the app’s main window. But there is one important difference:
“[A modal window] creates a mode that disables the main window, but keeps it visible with the modal window as a child window in front of it. Users must interact with the modal window before they can return to the parent application” — Wikipedia
Most Modal Screens — especially on desktop applications — can be easily identified, because they visually overlay the main window: This is true for popups that fade out the main window in the background, popover menus and popover dialogs, lightboxes, alerts, …
However, screen estate on mobile devices is limited, which is why many modal screens on mobile devices take up the entire screen. They no longer keep the underlying main window visible and therefore make it harder to distinguish them from Non-Modal Screens:

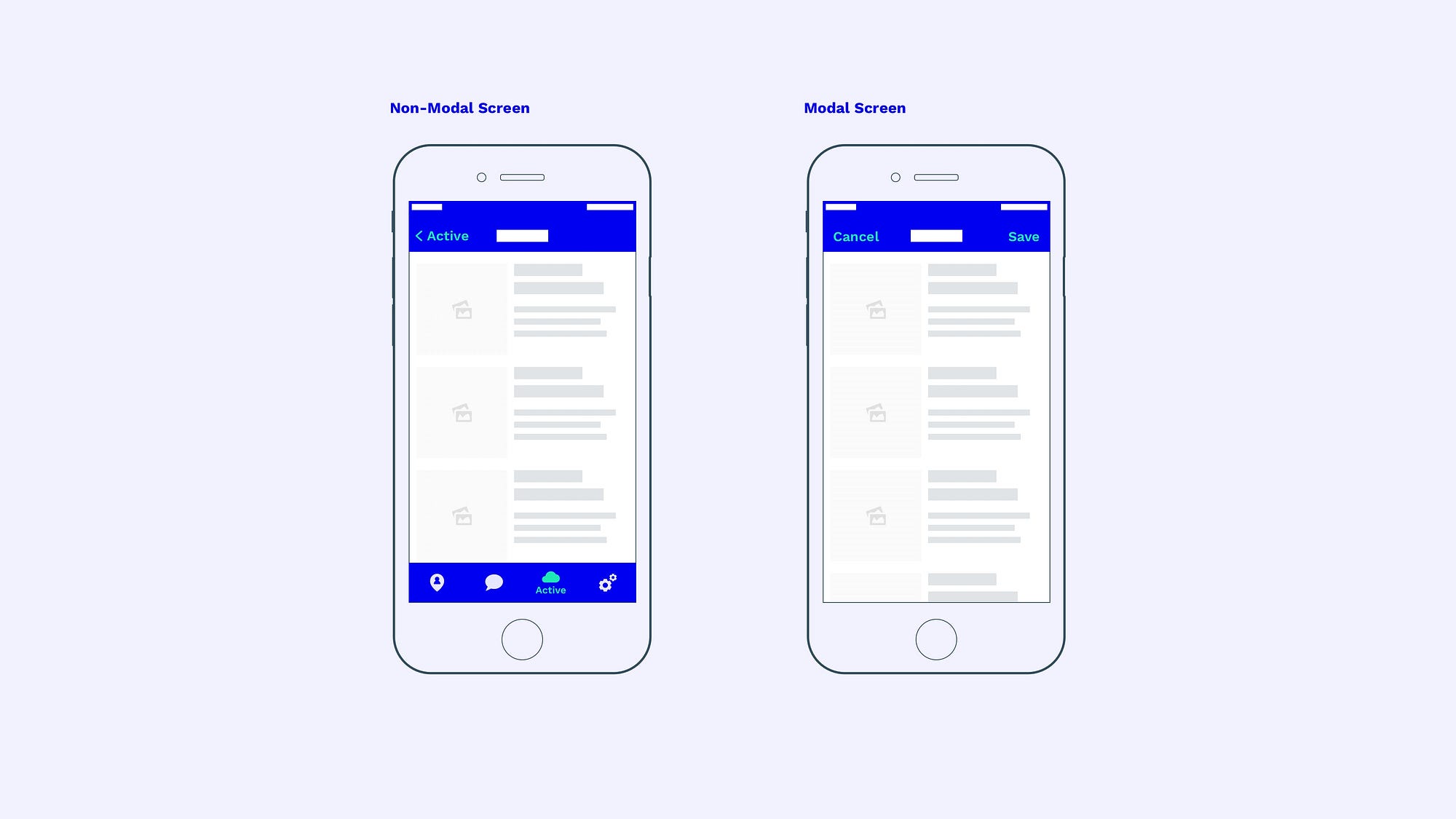
The main difference lies in the way you can interact with each screen. While a Non-Modal Screen allows users to simply go back to the parent screen, the Modal Screen requires users to complete an action before returning to the main window (“save” in our example) or cancel the current action.
The most distinct visual indicator for Non-Modal Screens is the visibility of the navigation (a tab bar in our example). Non-Modal Screens allow users to jump back and forth at the primary navigation level even if they happen to be on a subpage. On the other hand, a Modal Screen requires users to close the window before being able to use the primary navigation again (“Save” or “Cancel” in our example). This distinction is what most apps are failing at and one of the reasons why I wrote the article “Tab Bars are the new Hamburger Menus”:
Why Should Modality Be Used?
Modal Screens solve a simple problem: Users are easily distracted, so you have to grab their full attention sometimes (source). A Modal Screen does exactly that: it requires people to focus on a single task before continuing.
“Modality creates focus by preventing people from doing other things until they complete a task or dismiss a message or view” — Apple
When Should Modality Be Used?
Now that we know what a Modal Screen looks like, how it compares to a Non-Modal Screen and what its purpose is, we have to ask ourselves “What kind of situation should we use it in?”
I promised you kittens, so here we go: Let’s imagine we are creating an ingenious and innovative Silicon Valley app: “purrrfect” — a kitten database that allows users to upload, view and comment on cute cat GIFs. Brilliant concept.

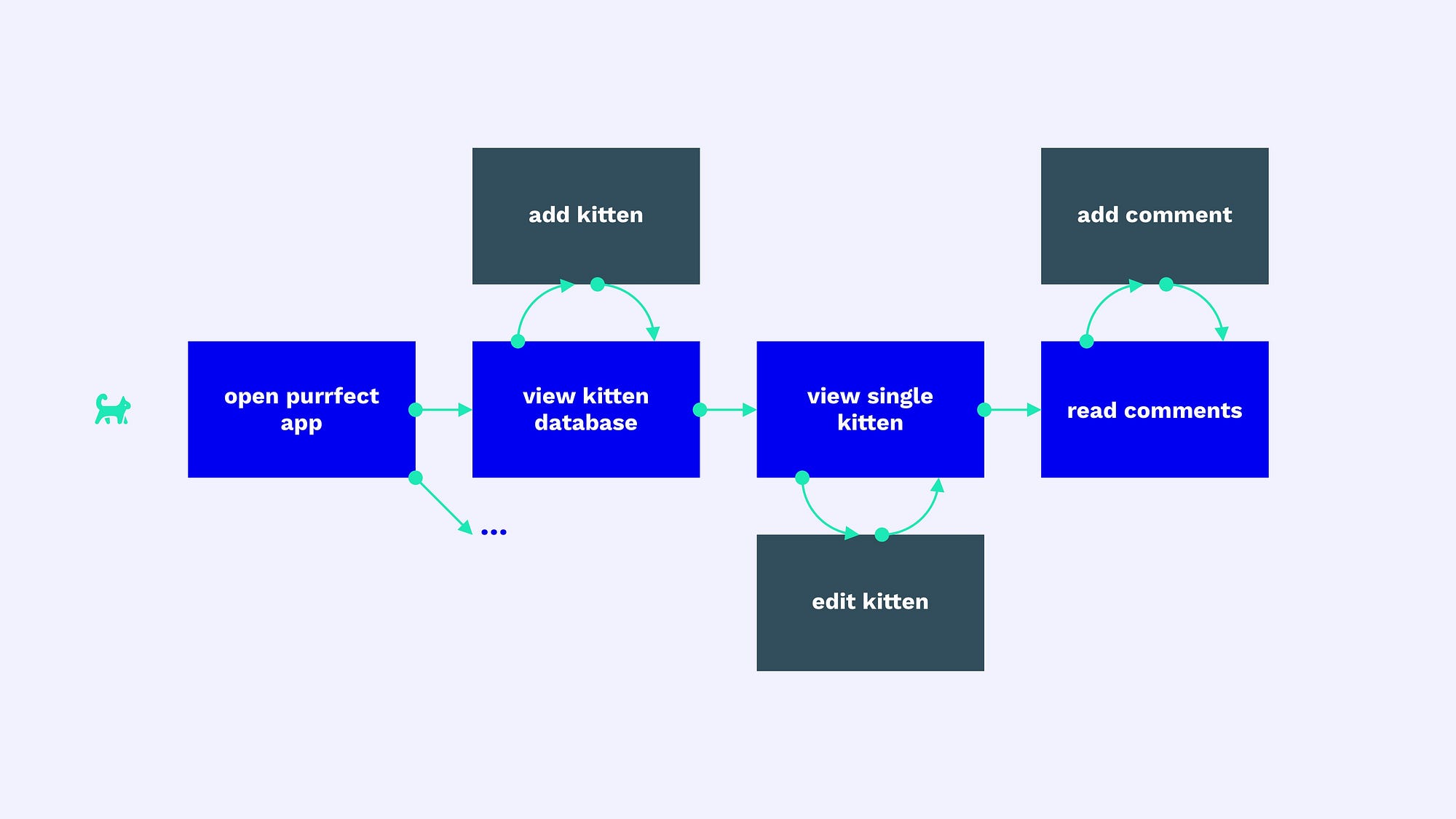
A (simplified) user flow of our app might look like this: The user opens the app, he enters one of several available tabs (our kitten database), clicks on one of the kittens (enters detailed single kitten view) and then clicks on the comment section (enters comment section).

In addition, the user can perform supplementary actions at each stage. For example, he can add another kitten to the database in the kitten database screen. Or he can edit data in the kitten detail screen. Good stuff.
Now, which of these screens is modal and which is not? The classification is anything but simple — this is my personal rule of thumb:
Use Modal Screens for self-contained processes, use Non-Modal Screens for everything else.
A “self-contained process” is every action that has a clear start- and endpoint to it. For the limited time frame of this action, it takes the user out of the general user flow, lets him focus on the action and then takes him back to where he started.
Google phrases this as follows: Use Modal Screens (dialogs) for…
“Critical information that requires a specific user task, decision, or acknowledgement” — Google
In the case of our purrrfect app, this means that the primary user flow (used to explore the app) is not modal. However, special time-limited actions like adding kittens, editing kittens and writing a comment are modal.

All modal actions can either be canceled or successfully completed before the user is brought back to the main flow. For this reason, Modal Screens use Cancel and Save buttons (or other similar actions) instead of back-buttons. If your back-button simultaneously triggers a save action in a Non-Modal Screen, you might want to consider switching to a Modal Screen with Cancel and Savebuttons. The contradiction is also (often) true: If two different actions such as Cancel and Save do not make sense in your Modal Screen (because they would trigger the same action) you might want to switch to a Non-Modal View. In this case, the primary navigation (e.g. tab bar) should also remain visible on the screen.
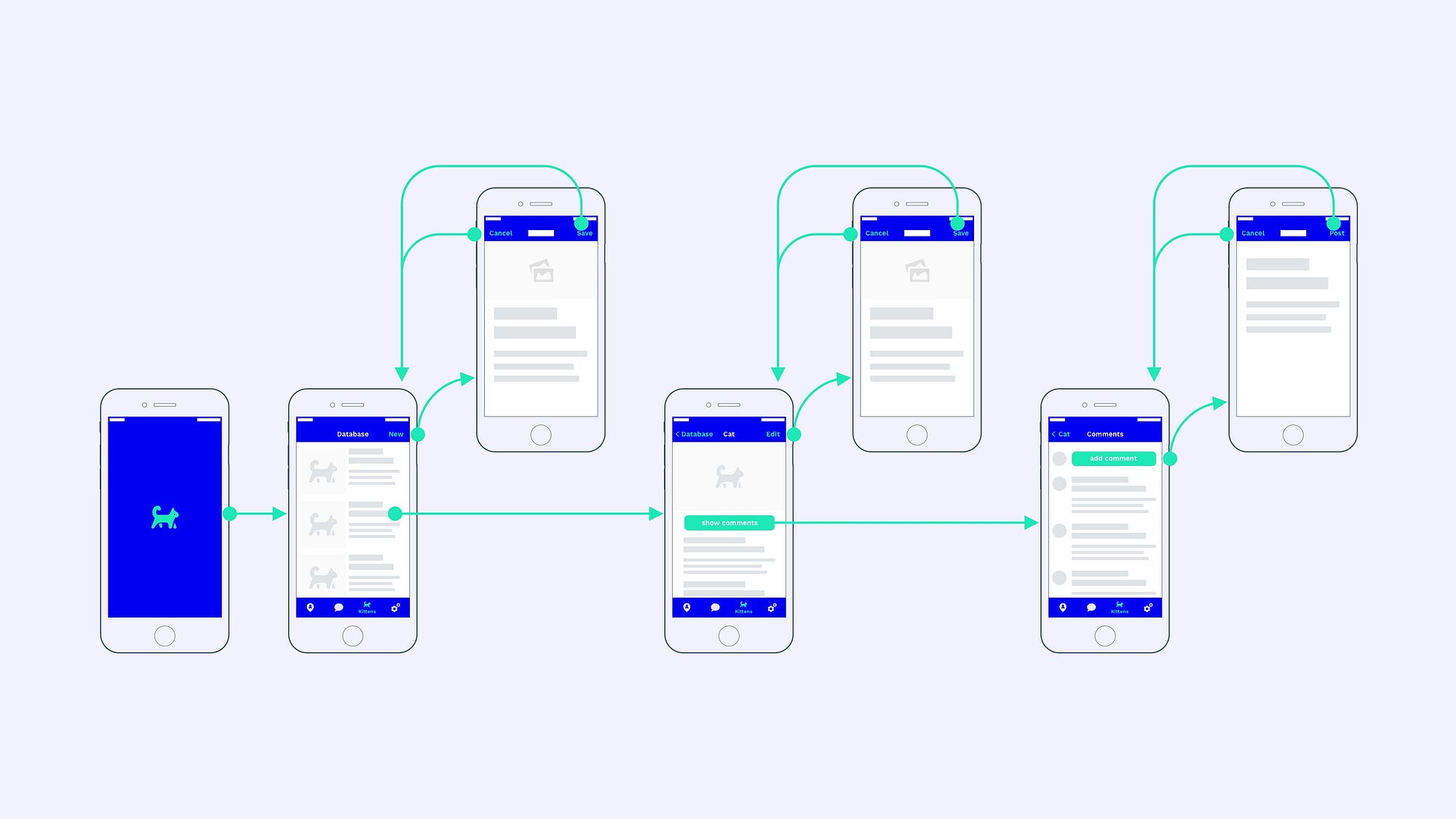
Let’s get back to our game-changing app: A possible interface for purrrfect could look like this:

In the real world, the distinction between modal and non-modal screens is often less obvious. For example, the fullscreen view of an image is modal in most apps, although it is not a process or dialog. A Modal Screen might also make sense in other special situations in order to generate focus. If our kitten detail-screen (middle) was an end-point view without other actions like editor comments, we might have used modality (fullscreen view). But since it allows users to navigate deeper into the information architecture and perform various additional actions (show comments, edit, …) it no longer has a clear endpoint and therefore it is part of the main flow. Hence, a Non-Modal View.
It is the designer’s responsibility to evaluate whether an action is self-contained or part of the app’s general exploration flow and to decide whether modality makes sense or not. In case of doubt, remember Apple’s words:
Minimize the use of modality. Generally, people prefer to interact with apps in nonlinear ways. Consider creating a modal context only when it’s critical to get someone’s attention, when a task must be completed or abandoned to continue using the app, or to save important data. — Apple
Disclaimer: Of course, an interface can work perfectly fine without a strict distinction between modal and non-modal views. However, the concept of modality is deeply embedded within the interface ecosystems of Apple, Google, Microsoft, and other enterprises and users have developed corresponding expectations.
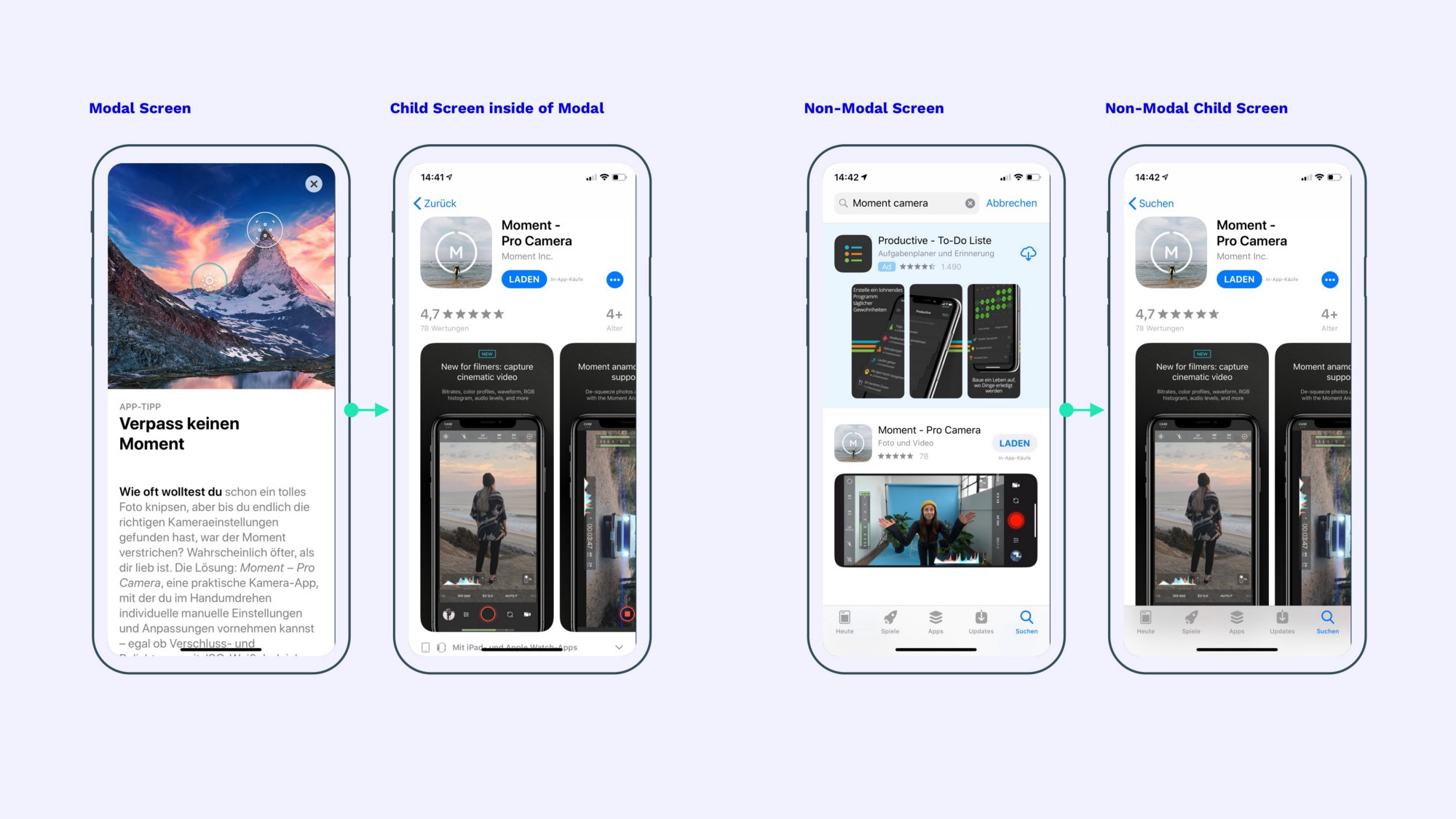
Apple wouldn’t be Apple if it didn’t break its own rules from time to time: For example, the new App Store opens highlights in the “Today” tab as a modal screen, but still allows users to navigate to further recommendations at the bottom of the modal screen (no clear endpoint). This way users navigate deeper inside of the modal screen without having a fixed endpoint. In the process, they lose the ability to change tabs and can no longer close the modal view on sub-pages. Opening the same app screen from something other than a recommendation results in the screen being displayed as a non-modal screen. This preserves the tab bar and back actions (click on current tab bar icon again to go to its main screen).

The inconsistency on the left could be fixed by…
- A: … opening highlights in a non-modal child screen with a back button and preserving the tab bar
- B: … closing the modal screen as soon as the user clicks on a link inside of the modal screen and continuing with a non-modal child screen on the parent-level of the app
How should Modality be used?
By now, we should have a general understanding of when to use modality. The only question remaining is “How do we design it?”. Here is a quick checklist for modal screens:
- Always show a close button (or “cancel”/“discard”/“minimize”/…) in the top navigation bar. When a user gets lost, he can easily close the overlay and navigate back to the top level of the app.
- Cancel buttons on iOS and Android are most commonly placed on the top left side of the navigation bar. Android prefers a close/“X” icon while iOS favors a “cancel” text. However, icon buttons are also quite common and widely understood on iOS.
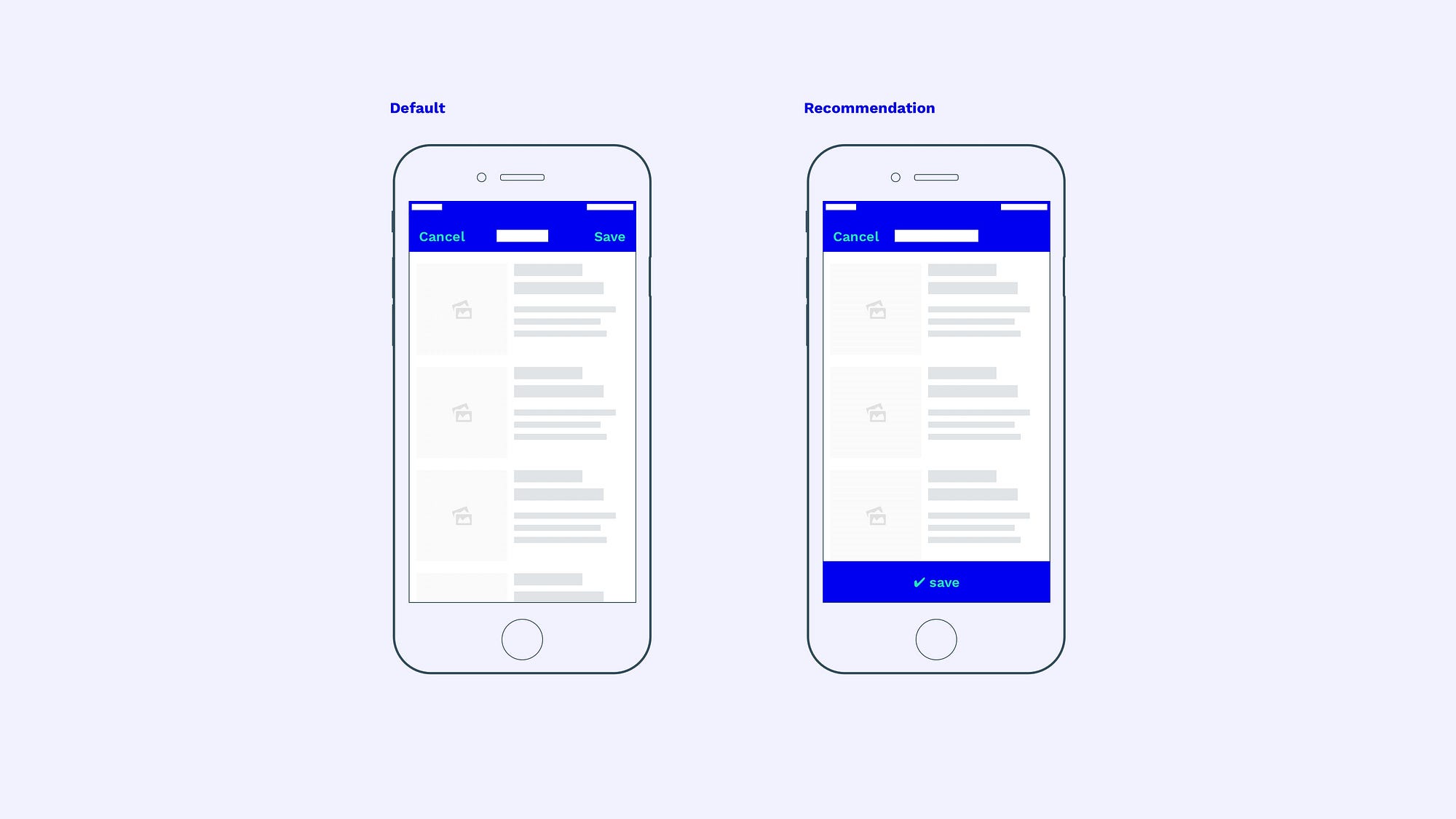
- Save buttons on both iOS and Android are placed on the top right side of the navigation bar by default. However, this placement is out of reach on larger devices. Therefore, a fixed floating placement at the bottom of the screen or inline at the end of the page is an alternative placement that I personally recommend.

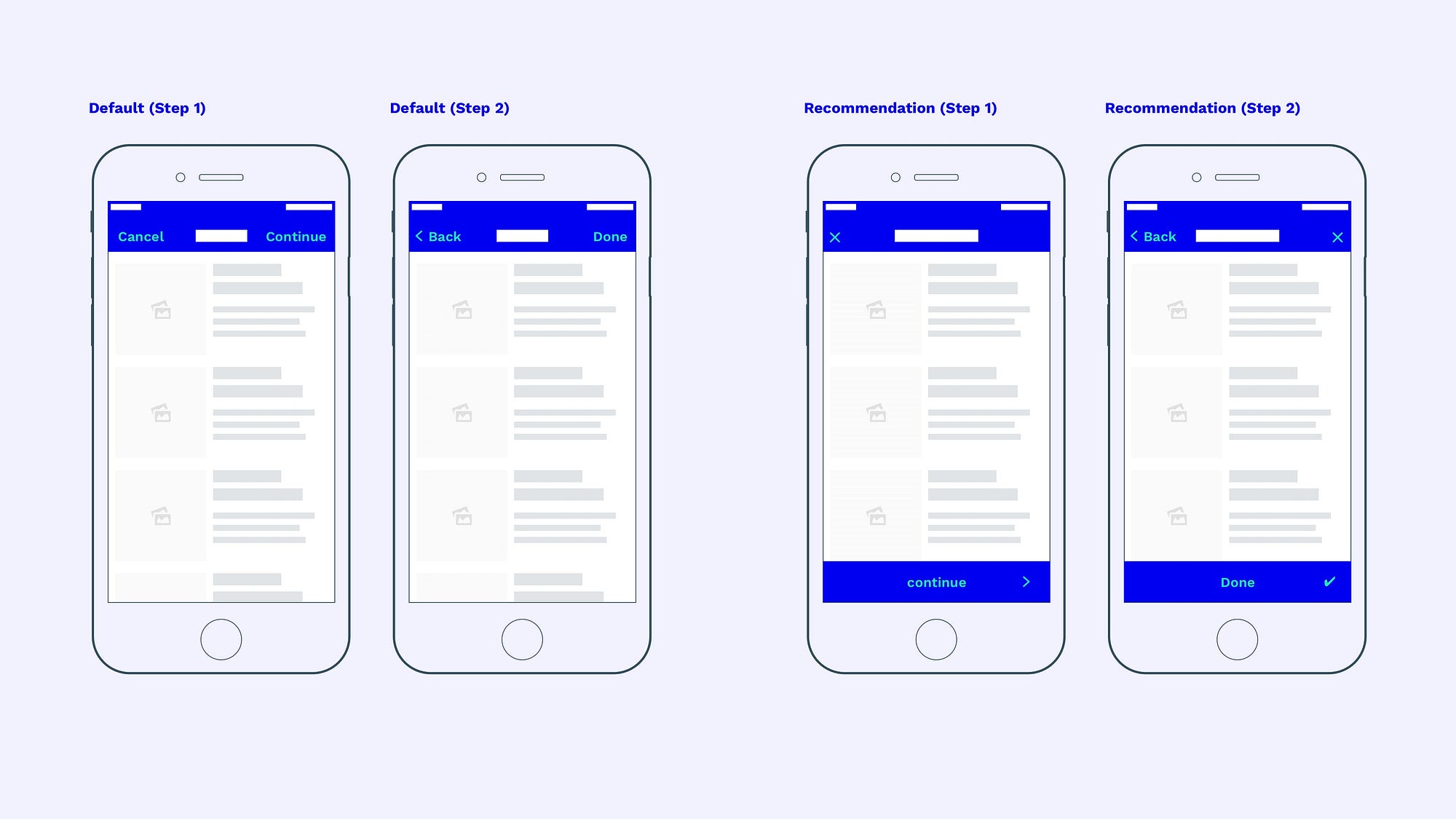
Multi Step Modals
Things get more difficult as soon as a modal dialog consists of multiple steps or child screens. By default, the continue button is displayed on the top right. The second step screen won’t open a new modal screen but instead stays inside of the modal screen and is displayed as a non-modal child screen of the existing modal overlay.
When placing the primary action (“save”, “apply” or “continue”) at the bottom of the screen (as recommended earlier) the top right area of a modal’s second step frees up space for an optional cancel button. Although it jumps from the left to the right side, this placement is still better than not offering the ability to close the modal screen on child screens.

Animations
So far, iOS and Android are quite similar in the way they use modal views. However, this changes as soon as you look at the animations.
- iOS: Animations are highly standardized in iOS.
Non-modal screens push into the frame from the right. The tab bar stays unchanged at the bottom of the screen. The navigation bar at the top also stays put, but its content fades in a custom transition. This animation also provides the foundation for the edge-swipe gesture used to go back which accommodates the out of reach back button.
Modal screens on the other hand slide in from the bottom of the frame and overlay the entire interface (new top navigation bar). They don’t use the edge-swipe gesture, a custom pull down to close gesture might help if there is nothing to save. - Android: Animations on Android are far more diverse. Google recommends using “meaningful transitions” in the Material Design guidelines. A “Child element lifts up on touch and expands in place” while the top navigation bar fades its content. However, Android does not distinguish between modal and non-modal animations.
Verdict
Many designers design products based on their gut feeling. And sometimes a gut feeling is more important than a norm. But it is important to know the common standard in order to adapt or ignore it when it makes sense.