BY Nick Babich
Animated effects are typically thought of by designers as something that improves the user experience, but overall doesn’t add much value. As a result, adding motion to design is often happens at the end of the product design process, as a final lipstick.
But what if we rethink the way we implement animation and use it as a foundation for our designs? In this article, I’ll describe when and how to apply motion to create emotions.
Side note: For the purpose of this article, I stay away from using the word ‘delight’ to describe animation. The reason why ‘delight’ is a wrong word in the context of emotions is that the same animated effect can delight one group of users and annoy another group of users.
Use animation to tell stories
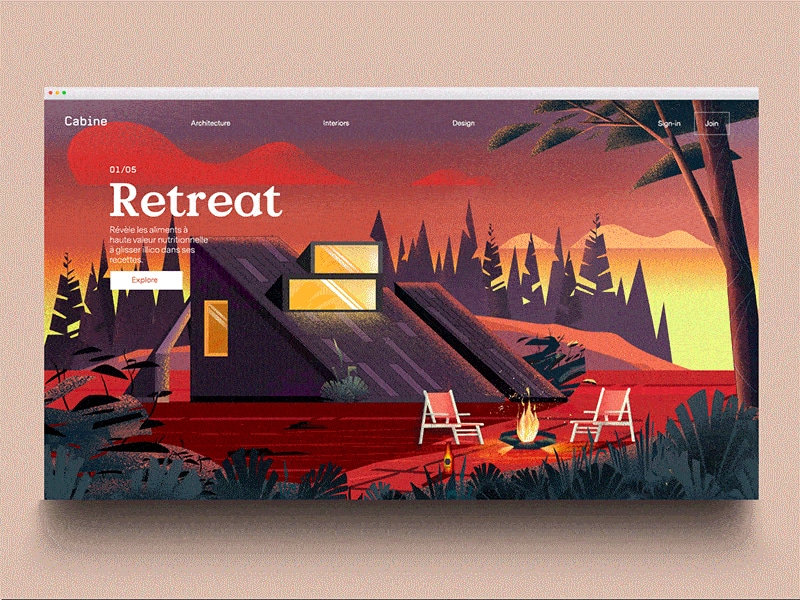
Every experience is a narrative. No matter what kind of app or website you’re working on, there’s something specific message you want to deliver to your users or visitors. The goal of designers is to deliver the story in the most efficient and effective way.
Every designer is a storyteller
There are a lot of different ways you can follow to tell your story, but some ways are more effective than others. “A picture is worth a thousand words,” we all familiar with this old saying. It’s possible to reinforce the effect of a picture by introducing a motion on the canvas. Motion not only helps designers to deliver the message more efficiently, it also makes the whole story more engaging. When designers apply this principle to design, they create truly memorable experiences.
Describe complex concepts using animation
Animation is excellent when designers need to deliver a pretty complicated message to their users or visitors. The idea of using animation is pretty straightforward:
Show, don’t tell
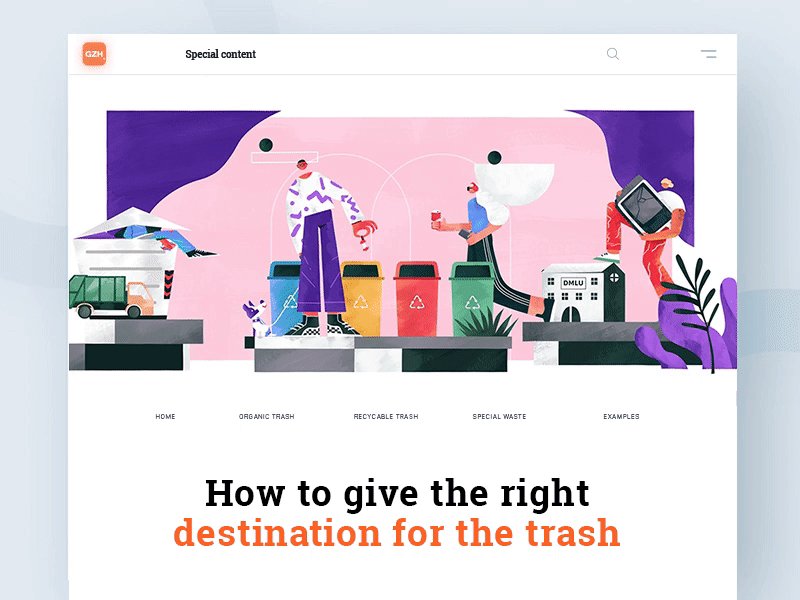
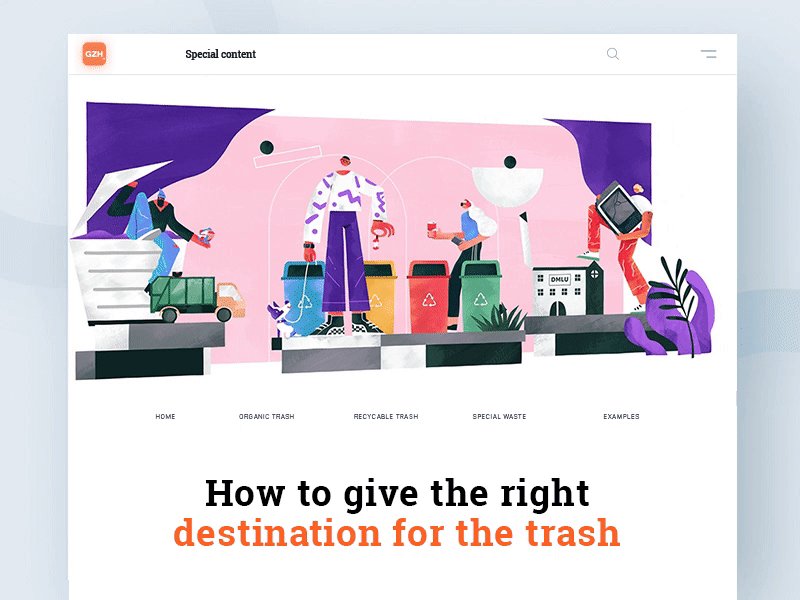
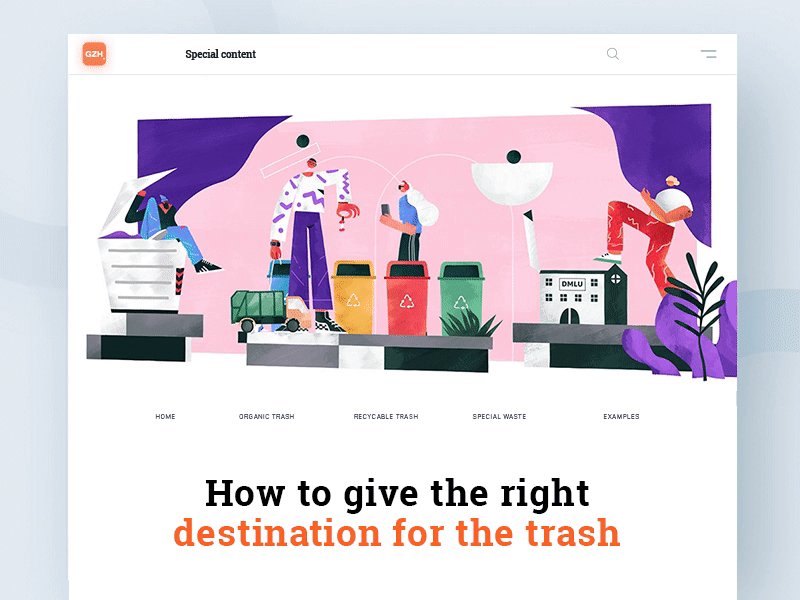
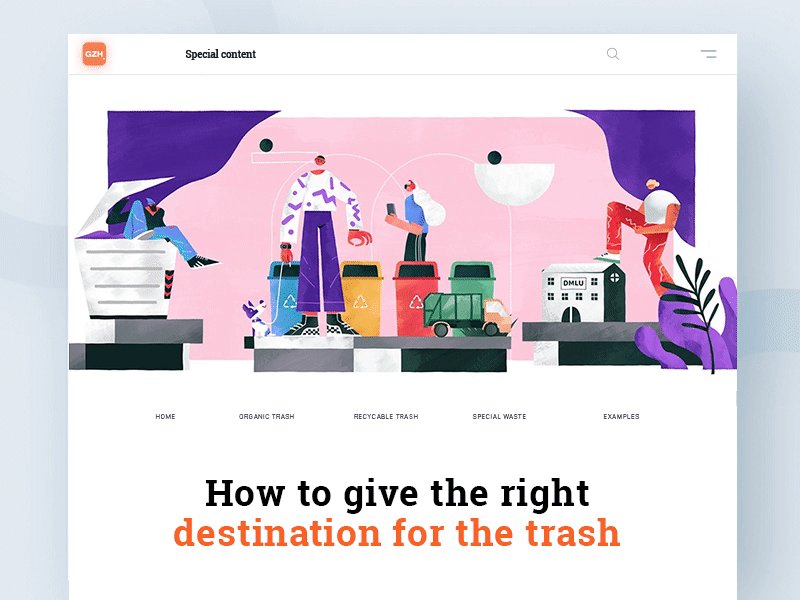
Let’s see how the concept ‘Show, don’t tell’ works in a particular case — a website that stresses the importance of recycling. Instead of telling visitors about the importance of giving the right destination for the trash, designers use animation to show what exactly people should do with it.

Animated narrative
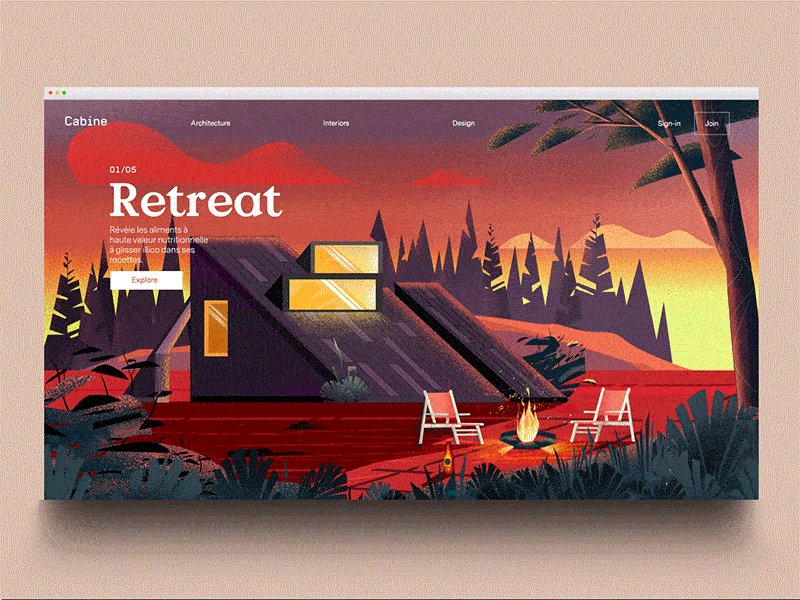
A narrative is the linear progression of events that connect together throughout the user experience. One of the simplest ways designers can create a digital narrative is by using the parallax effect. The parallax effect in UI design creates a 3D scrolling effect as the user scrolls down or across the page.
Parallax effect has a clear functional purpose. It supports visual continuity — helps visitors understand where they are in the experience.

Rethinking basic mobile interactions
It’s possible to take the fundamental everyday interaction and make them fresh and unexpected with the help of animation. Animated effects are especially useful for mobile apps — they make users forget that they are just tapping a piece of glass and instead makes them feel like they’re interacting with real elements on the screen.
Memorable first login experience
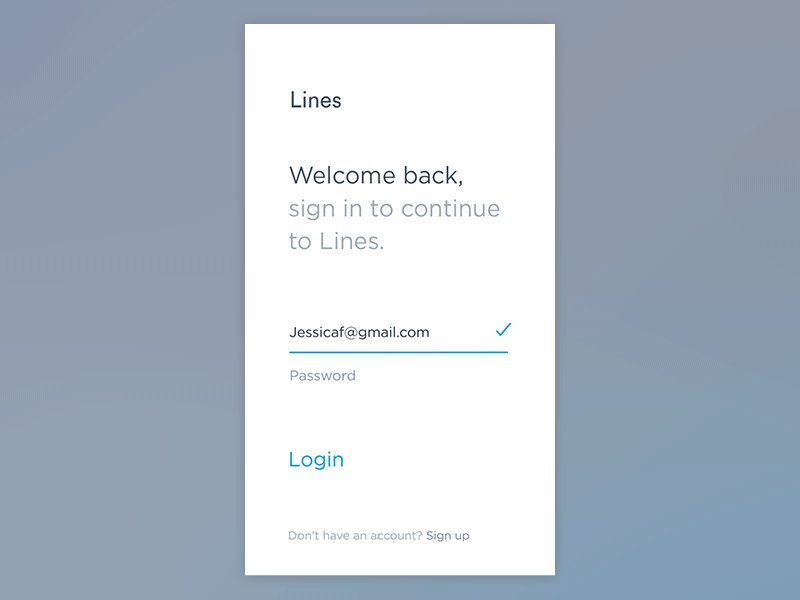
Animation can help users see the effects of their actions. This property is especially good during the first-time experience — when users familiarize themselves with an app. It’s critical to create a great first impression.
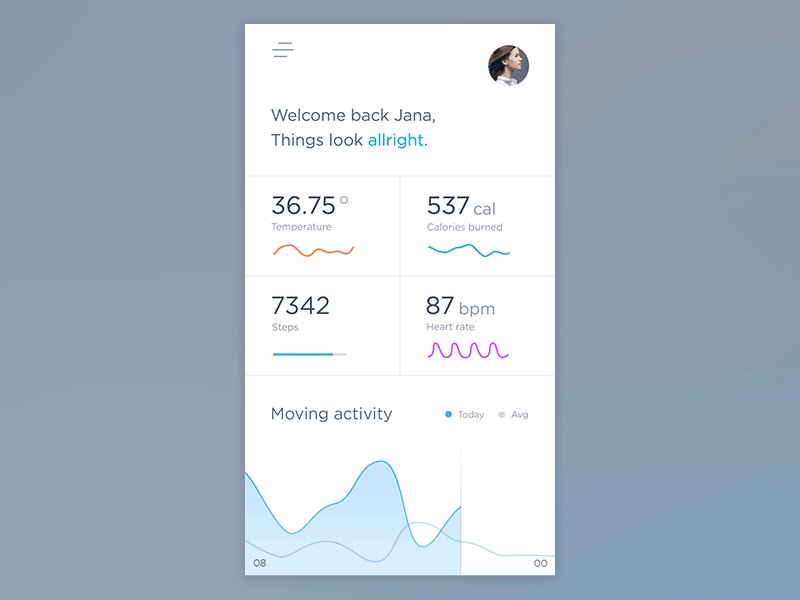
Check the example below. You can see how animated effects guide users to the next view — the surface transforms to communicate hierarchy.

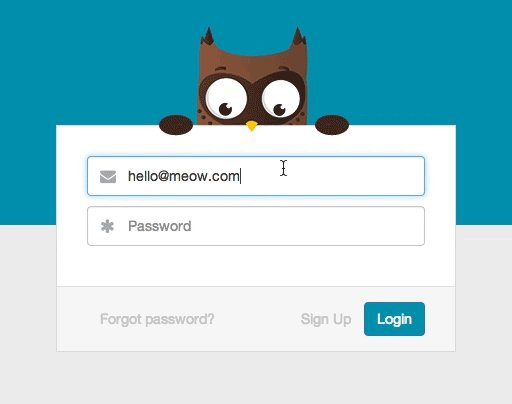
Readme.io app is another great example of how animation can benefit the first-time login. The app uses the owl mascot during the login. When users tap the password field, owl covers its eyes. This animated effect is really fun when you see it for the first time.

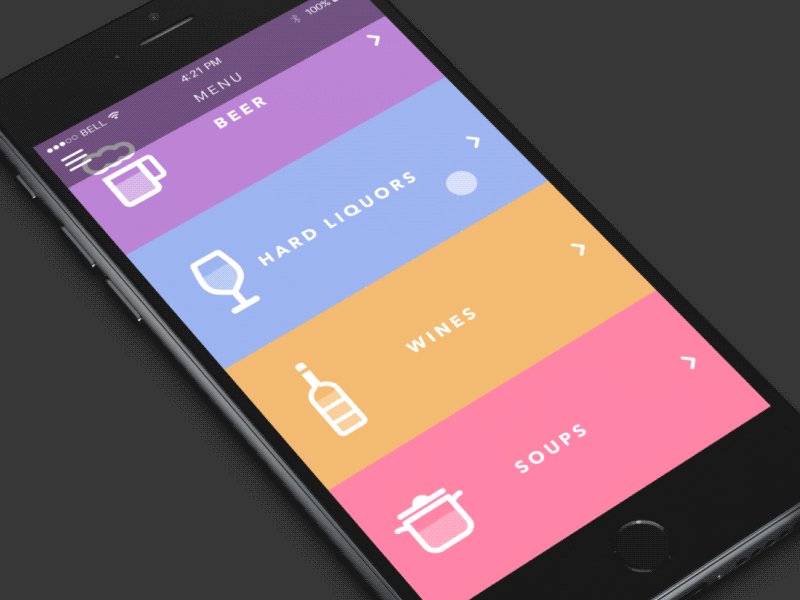
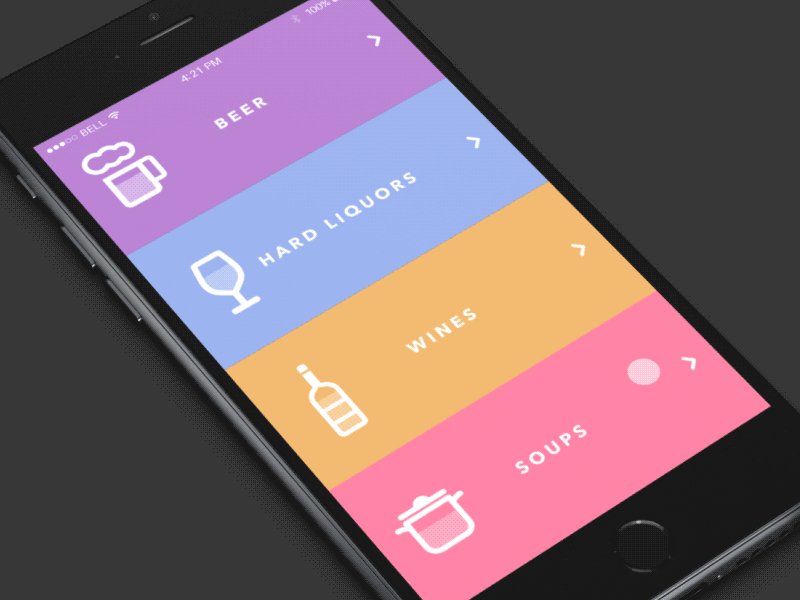
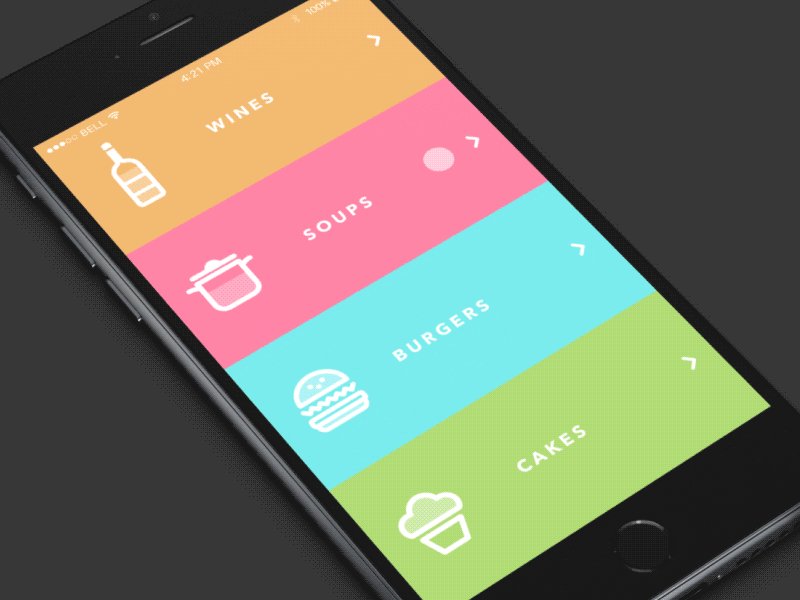
Smooth navigational transitions
Animation can be used to direct users to the things they care about. The animated effect in the example below helps people orient themselves within the interface and establish visual relationships between different objects.

Interesting scrolling effects
Animation can take the physical properties of objects into account. The scrolling effect in the example below reinforces the sense of physicality by taking into account how the liquid behaves.

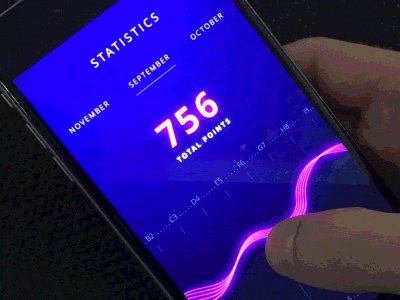
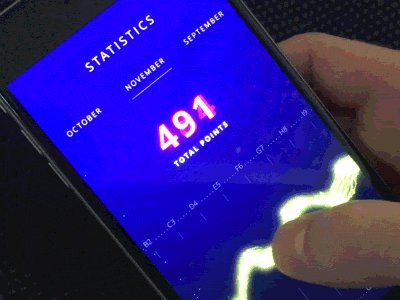
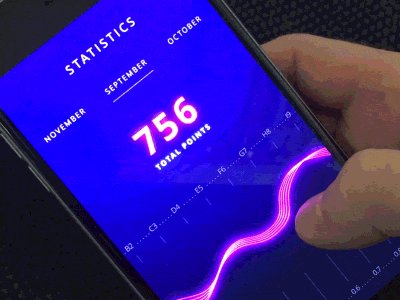
Enriching the interaction with data
Even the commonly known concepts such as data visualization become fresh and unexpected when designers use interesting animated effects.

Leaving feedback becomes more natural
Animation is good for providing feedback — letting users know that something is happening or has happened. By injecting a subtle animated effect into a design, you can make users feel like they are interacting with something that’s has a personality.